









正所谓没有实践就无法累计经验,我们曾经也维护过客户的简易版商城网站,发现有一些不足的地方,例如商城网站开发者为了省事,订单信息中不保存价格信息。当然,这有可能是受限于开发成本的限制。不过我们并不十分建议这样操作,可能一些真的非常简单的购物网站可以这样做,但凡是有点规模的网站,这样设计订单表结构就很容易出问题,例如:用户的历史订单价格随时都有可能变化。

我们建议将订单和产品信息完全分开,而且,订单表其实应该分成多个表,最基本的应该有两个:订单表和订单商品表。其中,订单表用来保存订单号、总金额、商品数量、下单时间、订单状态和购买者等关键信息。而订单中所包含的详细商品信息则保存在订单商品表中,例如:商品的SKU编号、商品名称、规格信息、单价、购买数量等详细信息。这个时候有人会问了,这里为什么要保存单价呢?商品表中不是已经有了吗?是的,商品表中的价格确实有,但是商品表中的价格随时有可能会变动,而订单商品表中的价格需要记录下来,就只是代表了用户下单购买时候的历史价格而已。如果去调用商品表中的单价,那么就会出现文章开头的问题了,这是不因该出现的情况。
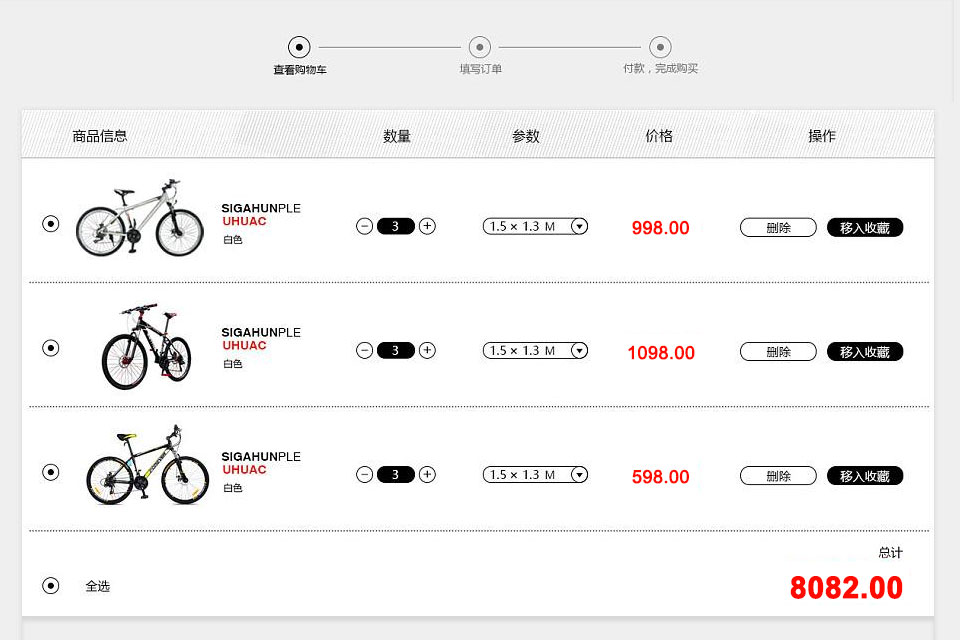
另外我们再聊一下购物车中数据提交时的验证思路,我们在学习编程的时候,老师应该不止一次的强调,不可以相信用户提交的数据。我们在处理购物车数据的时候,应该只获取用户提交的商品ID和购买数量,而商品的价格和订单总金额,则应该通过校验后的商品ID和购买数量去数据库中实时读取数据和计算出来的。