









市面上有很多功能强大、发展成熟的商城网站系统,但是由于真的功能太过于强大,导致网站操作非常困难,维护也很麻烦,并不是我们所期望的轻量级。所以,我们一直想要开发一套简单易用的商城网站,最近终于有时间来着手这件事,做数据结构时遇到的第一个难题就是商品多属性多规格。今天我们就从可行性分析的角度来简单聊一下这个问题的解决思路。
解决问题的核心:SKU(库存量单位)
当我们拿着常规的思路来做数据结构的时候,我们发现,当管理员需要在网站中添加一部iPhone 8 plus手机的时候,如果将所有颜色、容量全部两两组合成对后,需要添加很多个这样的商品,例如:银色64G、银色256G、深空灰64G、深空灰256G、金色64G、金色256G、红色64G、红色256G,一共8个产品,当我们把这一款手机的不公有属性(如:颜色、容量)全部抽取出来之后,组合成的称之为单品,即SKU。这个时候我们为不同的SKU设定不同的价格、库存、单品编码,就可以在添加一款商品的时候,一次性编辑好所有的单品信息,使用起来非常方便高效。
添加和编辑商品时的SKU原型逻辑
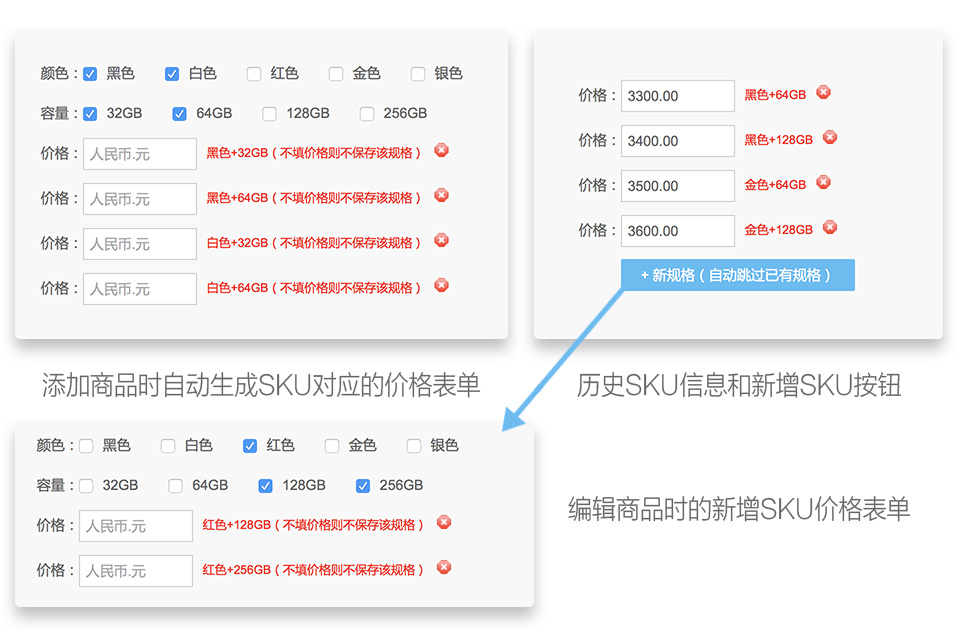
编辑完某一款商品的所有共同属性之外,再通过简单的选择属性,而生成多种不同的SKU,然后分别设定该SKU的价格、库存数量、销售编码等信息,这样我们就可以精确统计到销售情况和库存情况。当我们某一款商品规格有增加、删除的时候,则需要通过商品编辑页面,实现一次性编辑所有信息,包括商品共有属性和SKU对应的价格、库存数量等资料。所以,在编辑页面的时候,SKU应该分成两部分,一部分为历史SKU数据,一部分为新添加的SKU数据,历史数据在表单提交的时候做修改,新添加的数据在表单提交的时候做新增操作。在生成新的SKU数据时,应该比对历史SKU数据,以避免产生重复的SKU数据。我们这里简单做一个添加价格信息的原型界面,给大家参考:

商城网站是一套非常复杂的项目程序,我们需要从无到有,一步一步开发出方便、轻量、利于优化推广又安全的程序。相信在这个项目上,我们还有很长的一段路要走,也许我们现在的规划还不够完美,但是经过优化迭代,必将呈现一套符合我们预期的产品,敬请关注玉律做网站的公司创络的最新动态。