










非常多的客户在开始建站之前都会问,什么是自适应网站?什么是响应式网站?创络经常会超详细为客户解释,为了帮助更多人理解这个问题,我们特别整理成文,分享给大家。在开始之前,我们希望大家对网站的种类从访问设备上面做一个区分,最为主流的区分方法就是电脑(PC)版网站、移动版(手机版)网站,当然,还可以有Pad版等。当一个网站能够做到同时适应两种或两种以上的设备访问时,我们就可以称之为响应式网站。

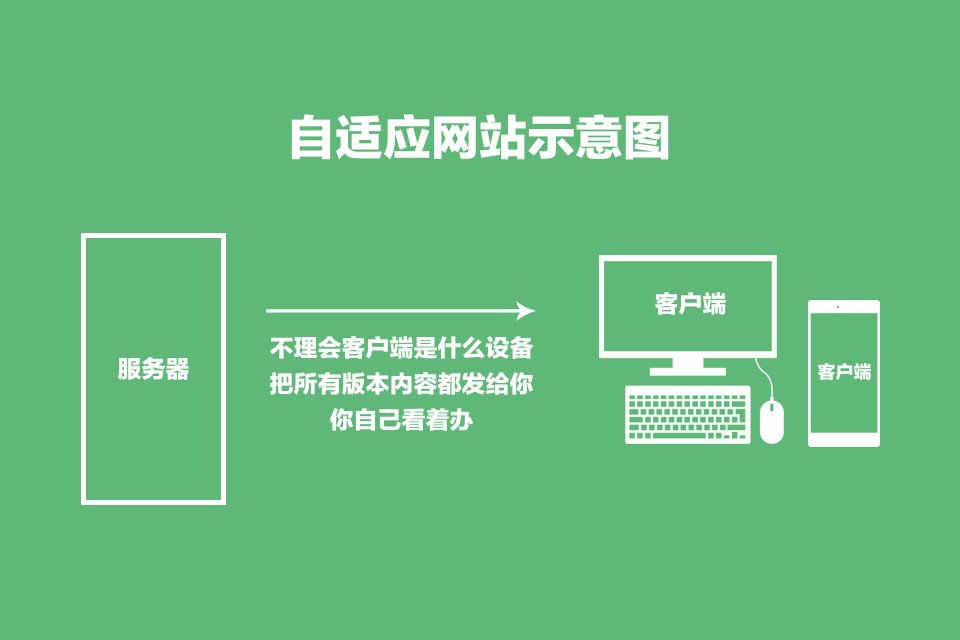
自适应网站-通过代码自动判断用户当前浏览器尺寸,使页面适应屏幕正常展现,但页面代码与url保持不变。目前,这种自适应的模式十分流行,特别是在一些西方国家的建站圈里面,这当然也已经影响到我们的技术趋势,越来越多的客户要求我们为其开发这种自适应网站。因此,我们到目前为止,基本上可以如数家珍般的告诉您,我们有哪些案例是使用这种技术开发的。
然而,实际上,我们并不是非常推荐这种自适应的网站。因为,我们不得不为了兼容PC端和移动端而不断增加CSS文件的大小,写更多的JS来控制界面,这种模式开发的网站代码量和资源基本上是单一版本的两倍,当然,实际上有的时候会更多,因为有非常多的细节需要特别控制。最为不理想的就是不管用户使用什么设备访问,都必须要加载所有版本的资源,或者,至少比单一版本要多得多的资源。这也就是为什么您经常访问一些自适应网站的时候,会感觉非常卡、等待时间特别久。

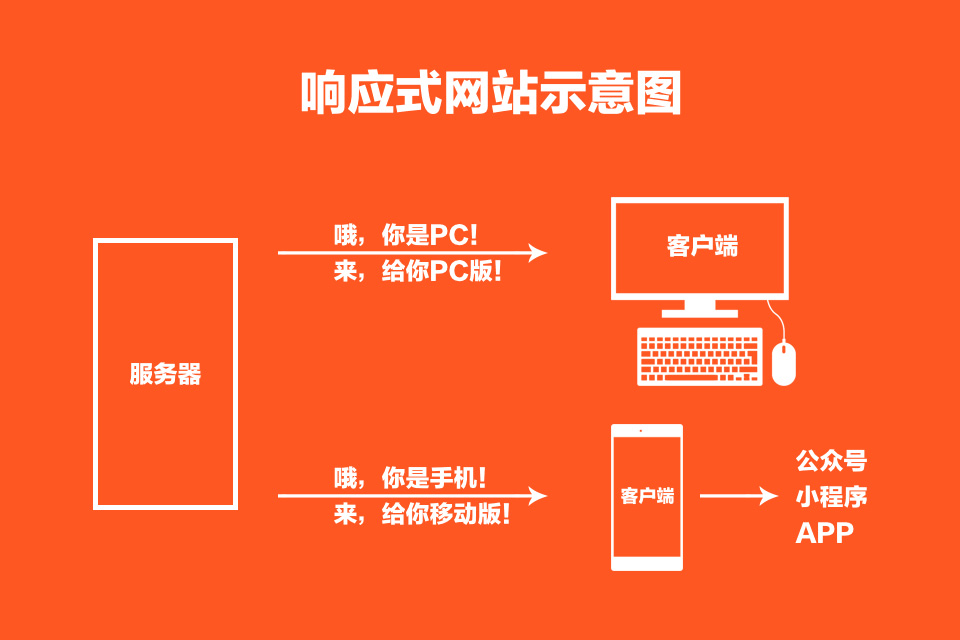
代码适配-通过服务器判断用户当前浏览器(pc/移动),从而生成不同版本的页面,但url保持不变。这是我们当前最为推荐的响应式网站,从真正的技术角度出发,这才能叫做响应式,而上文中的只能叫做自适应网站。响应式网站与自适应网站具有相同点,那就是这二者的PHP代码部分是基本一致且只有一套。而不同点就是自适应网站只有一套前端界面,由客户端浏览器自行处理最终显示效果。而响应式网站有两套,一套给电脑版,一套给移动版。
响应式的好处就是专版专用,加载速度更快,而且具有更高的可定制度,基本上不用担心界面会影响到功能的开发。对于目前越来越流行的MIP标准网站,如果采用自适应模式,改造难度将非常高,而响应式网站则可以相对容易的重新定制一份移动端界面即可。而响应式网站的移动端的用途真可谓非常广泛,例如:直接封装进公众号、小程序、接入熊掌号等等,而且体验非常好,后期维护也相对容易。
相信大家看过以上的解释以后,对自适应、响应式网站已经有了一个非常清晰的认识了,如果还有更多疑问,欢迎您随时联系创络客服获取专业的指导意见和帮助。