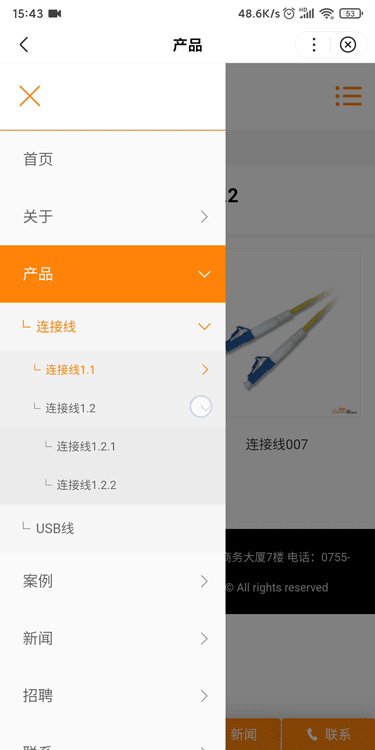
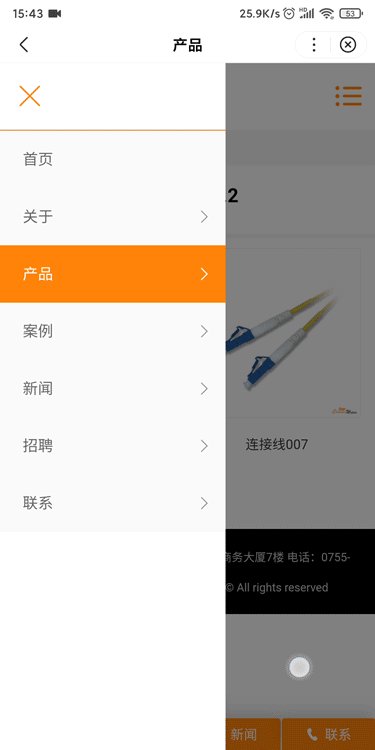
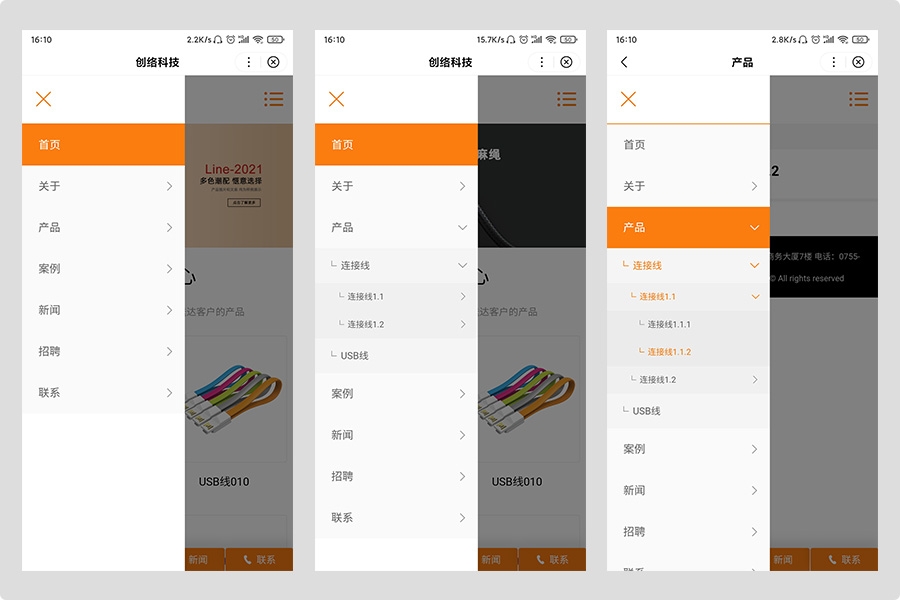
对于部分产品结构非常复杂的客户来说,无限级伸缩可折叠菜单显得非常实用。百度智能小程序要实现理论上的无限级伸缩折叠菜单,除了小程序开发自定义递归组件外,还需要数据源本身支持或根据递归思路开发并转化为JSON,还需要通过样式表进行控制,最后根据用户的操作习惯,定制对应的展开和折叠JS特效。

我们在网上查了很多资料,可能有这方面的需求的客户很少,所以暂时没有找到更好的实现方案。于是创络通过前后端同事配合,开发完成了这个功能。接下来我们将实现思路分享给大家,希望对你有所帮助。
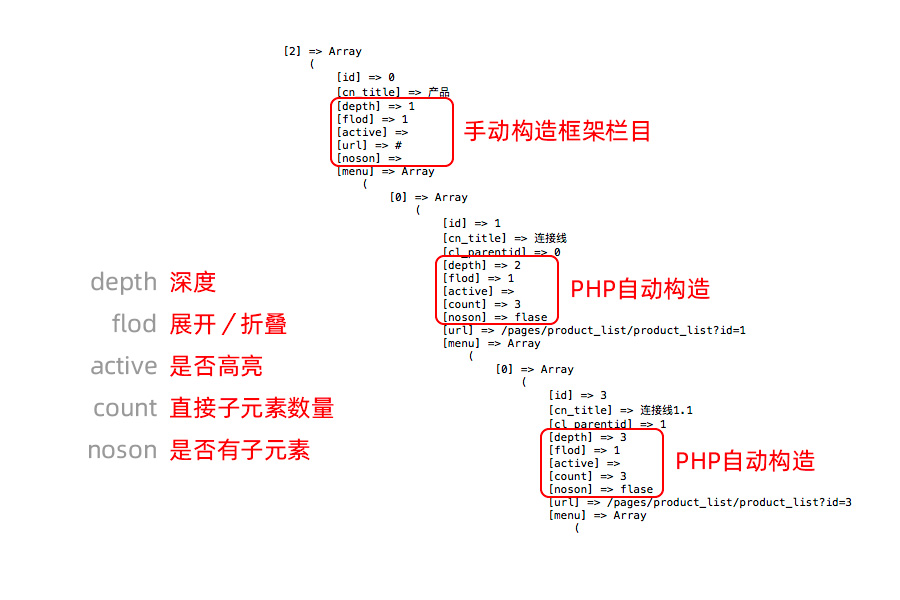
一、构造递归JSON数据源,以PHP为例,需要在数据库开发解决就要考虑无限级需求,即采用递归思想设计MySQL数据库。然后同样的,通过PHP递归读取数据并存进多维数组。如果后期需要精细化控制不同级别的样式,则可以通过自定义函数为每一个元素标注默认展开或折叠标记、层级深度标记、是否有下级元素、直接下级元素数量标记等,最终可以参考以下结构构造函数,但只是仅供参考,具体请根据您自己的需求构造JSON数据源。

二、使用Component构造小程序递归组件。构造的方法不同的小程序品牌可能略微有一点差别,但是基本上都是一样的,具体使用方法可以参考文档自行构造,基本上都是在Component中使用servant来实现递归,此处不再赘述。
三、前端控制样式,样式控制代码和做网站的CSS几乎一致,唯一需要考虑的是虽然理论上是无限级,但是界面上几乎不可能,因此,建议默认控制最小级别的显示效果,然后再单独针对需要特别显示的级别进行样式控制。
四、JS控制展开或折叠,这里推荐搭配使用scroll-view组件来实现,具体请参考官方文档。
最后我们来看一下实现的动态效果,由于GIF图片略大,且部分小程序终端目前可能会不支持GIF图片,因此建议在电脑端查看动态效果。也可以手机百度APP里面搜索“创络科技网站建设”,打开小程序真实体验。这个小程序是标准版网站的原生开发的,里面的数据均为演示,展示效果为主。