









我们经常会遇到客户提出一些基本的网站维护问题,其中最为常见,但却最难解释、客户也最难理解的问题之一,就是设计网站首页Banner时需注意的尺寸问题。最近我们再一次遇到这个问题,一位来自公明东坑的客户在网站制作完成后,安排了一位文员同事来负责网站维护。由于客户不想过度依赖我们,想自己内部员工学会管理网站,但安排的同事只是对PS有一点点了解,并不熟练,结果设计好的图片始终无法正确显示。最后还是联系到创络,经过我们的详细解释,她终于明白原理并设计好了首页Banner图片。
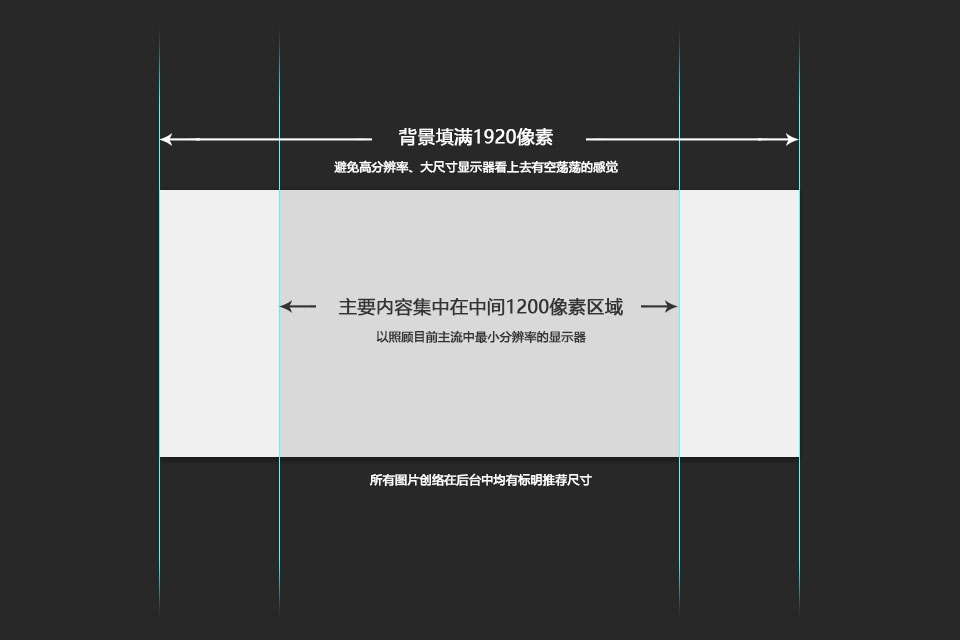
我们要理解清楚这个尺寸问题,首先就要搞清楚两个概念:网页最佳的最大宽度和最小宽度。由于目前主流的显示器分辨率已经不同于以往的1024*768,而是普及到1366*768以上的分辨率。如果我们还是一如既往的按1024像素来设计网站,那么网站在今天大多数显示器上会显得小气。因此,目前主流网站的核心宽度已经提高到1200~1400像素了(自适应除外)。为了兼容绝大多数的显示器,我们将网页的最大宽度设计为1920像素,更大显示器则通过浏览器自身的技术适配。而为了兼容一些小一点的显示器,如1366像素宽的显示器,我们将核心内容集中在中间1200像素。于是,当下最为流行的解决方案就是将Banner图片的背景铺满1920像素,但是文案或者产品图片等核心内容是集中在中间1200像素的,具体请参考以下示意图:

相信经过上面图片的直观感受,绝大多数的朋友会立马明白过来。其实显示器就相当于是窗口,网站界面就是窗口里面的一张图片,为了让小窗口看到主要信息,也为了让大窗口看起来不会那么空,我们就选择了这样的解决方案。亲爱的朋友,您学会了吗?如果还是依然无法理解,欢迎您随时致电咨询,我们将竭诚为您服务。